
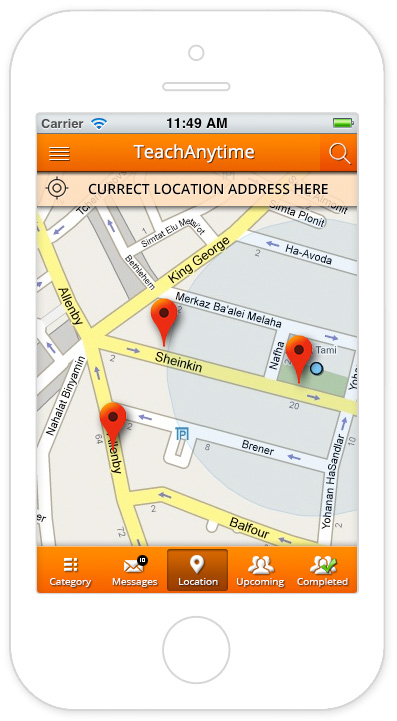
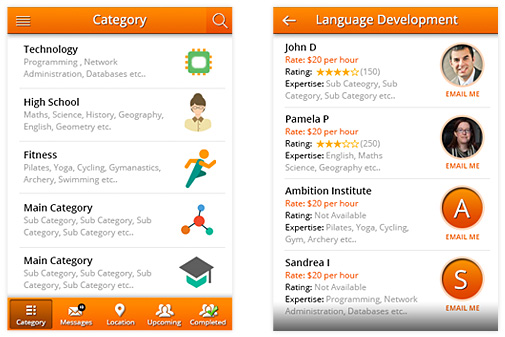
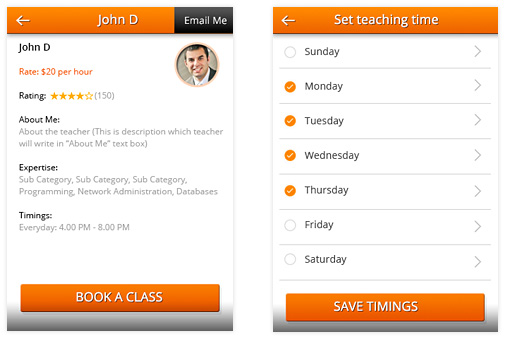
TA (TeachAnyTime) App is a standalone project having two kinds of users - students and teachers. Students can start using the app as soon as they install the app on their mobile devices. The app lets student find teachers on any given subject around their physical location which is auto detected by location services. People who want to be teachers on this app, can register as teachers and can start working as teachers after the verification is complete.






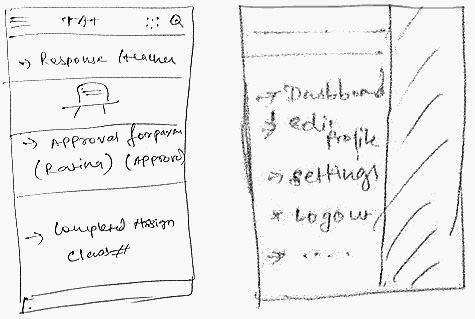
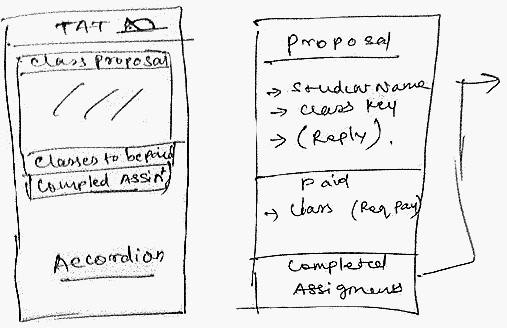
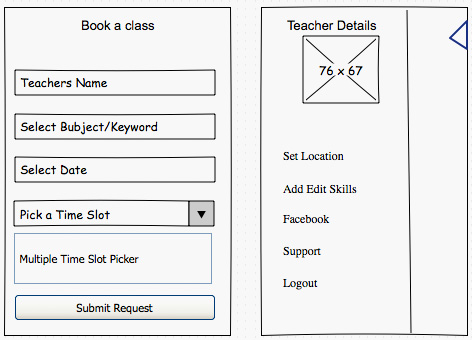
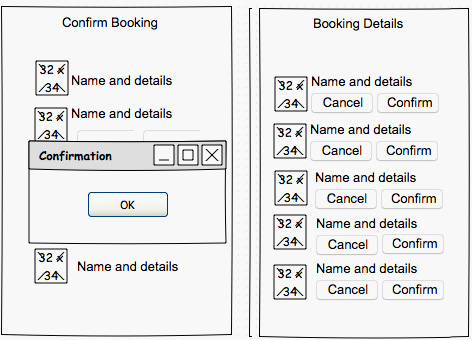
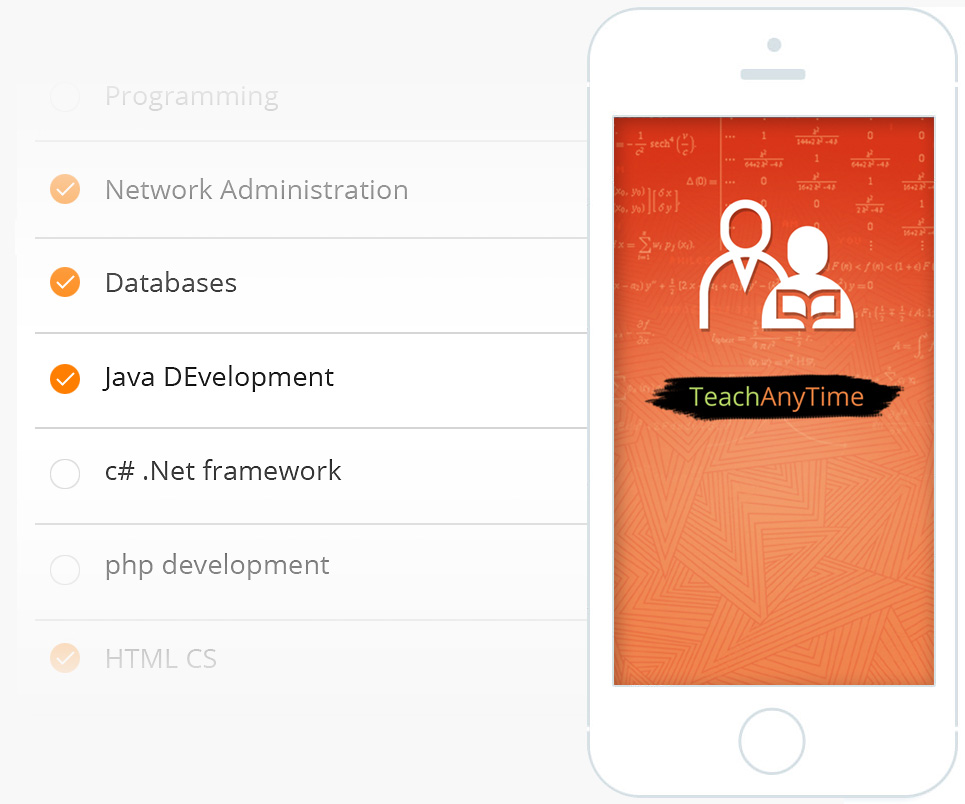
I created a quick wireframe mockup using a clever little app called Pencil, that is built for the purpose of providing a free and open-source GUI prototyping tool that people can easily install and use to create mockups in popular desktop platforms. I tested out the prototype on a few users to ensure that there were no major usability issues and then moved on to creating more detailed wireframes in Sketch, some of which can be seen below.



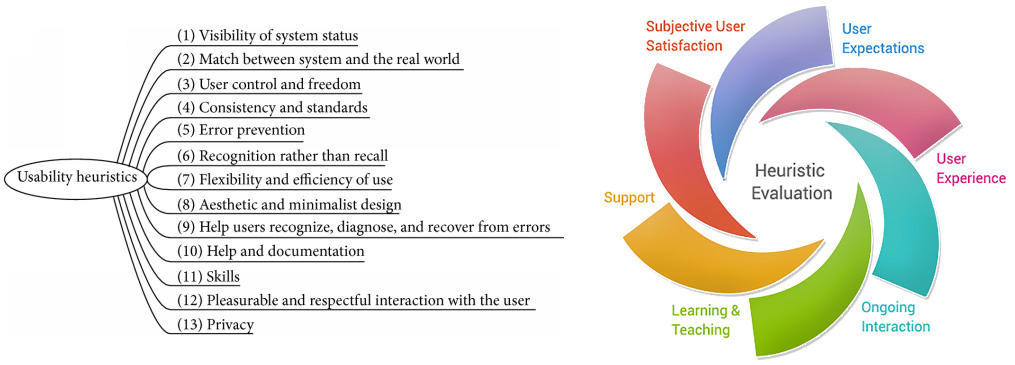
Heuristic Evaluation (originally proposed by Nielsen and Molich, 1990) is a discount method for quick, cheap, and easy evaluation of the user interface. We did the app heuristics with few people giving them small test scenarios that use paper mock-ups or screen shots, which can easily be changed from one test situation to the next. It was an informal basis for assessment that provided some quick and relatively inexpensive feedback to us as a work around or make some small tweaks in the design. We also obtained early feedback in the design process because of this evaluation.


The icons for the app were cleverly designed which combined single weight lines, smooth curves and sharp angles to achieve the aesthetic we were after. The basic idea was to give the icons a unique look and feel. Few free icons were picked up from iconfinder which is a web company whose main product is a search engine for icons, others were designed in photoshop as per the requirements. After endless hours of experimenting with visual mockup in Photoshop, we were finally happy with the final screen flow. We really wanted to make it easy for users that is the students and the teachers to use and work around with this app. It should help students to book timings for classes and do payments, and also for the teachers to approve them easily.

We had made sure that the app is compatible with all the iPhone models available. The icon set along with the screen images were designed for all version of iPhone. The App would soon find its way on app store as its still in pre UAT phase and will be live once the web-services are ready for a go. It was great experience working on this App again with the same client I worked with for website branding and design earlier.
Interested in working together?