
TeachAnyTime.com is a platform or marketplace for online learning. TeachAnyTime provides a platform for experts of any kind of subject to create courses which can be offered to the students, either at no charge or for a tuition fee. The students can follow their progress with their teachers and also give ratings on courseware provided. I enjoyed the challenge of re-designing the website and create TAT brand as a UI/UX designer.





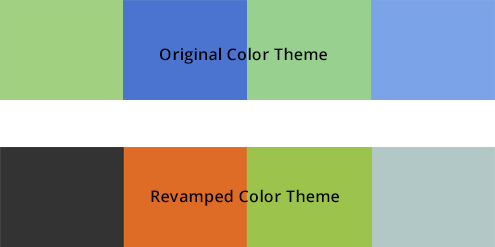
Website and logo color theme was initially suggested by the client as GREEN & BLUE, but eventually it was changed to more subtle color format. Logo and website text font used is OpenSans, designed by Steve Matteson, Type Director of Ascender Corp. It’s free and open source and can be optimized for print, web, and mobile interfaces.


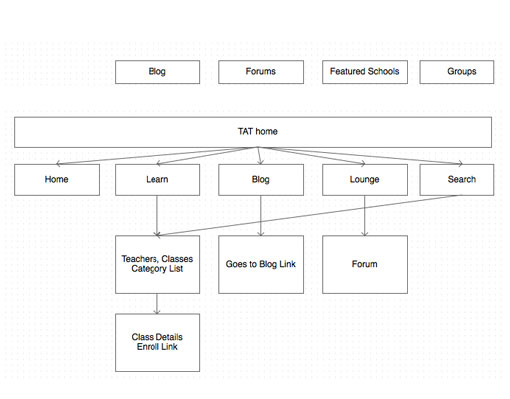
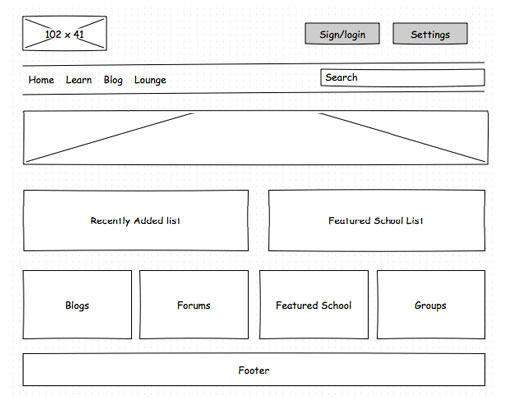
I worked with the client to figure out the website structure and content. The IA was purposely kept small and shallow to ensure that the website could be quickly and easily navigated. I sketched out some initial concepts and wireframes and discussed them with the client to ensure that we were both on the same page.
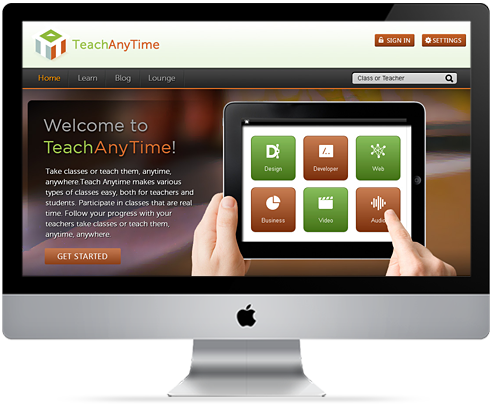
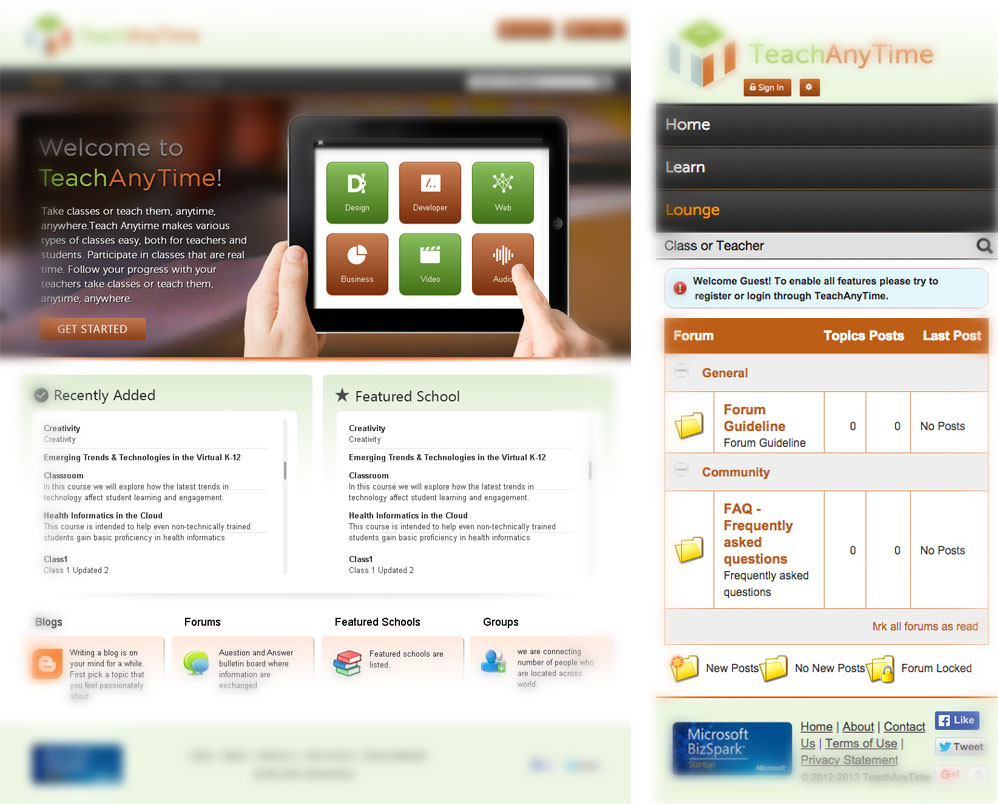
The main aim of the website was to create a platform or marketplace for online learning. It should provide a platform for experts of any kind of subject to create courses which can be offered to the students, either at no charge or for a tuition fee. The students can follow their progress with their teachers and also give ratings on courseware provided. Once the client was happy with the initial wireframe for home and inner page, I moved into Photoshop to put some concepts together based on the brand and initial sketches. The homepage design below was the final output of all the hard-work and final discussions on the wireframes.
The web portal was made responsive to make it totally device independent using media queries. Below is the checklist which was followed to make it mobile friendly or device independent.

It took me around a months time to work on this project with such an awesome client to interact with who was always ready to answer any queries related to design and development work for this project. It makes it much easier to achieve your final design once you are clear about the objective and customer base of any project. I had a great time working with this client and I'm glad that I could help them create a brand and website that met their company needs.
Interested in working together?